
데이터를 다루는 업무를 하며 가장 흔히 많이 쓰는 프로그램인 엑셀. 엑셀을 활용하며, 수치가 있는 데이터를 다룰 때, 표로 간편하게 정리하는 것과 더불어, 해당 수치의 증감 변동을 한 눈에 가시적으로 보기 쉽게 만드는 기능이 있는데, 그게 바로 '차트'다. 데이터의 흐름이나 연속성을 한 눈에 파악하기 유리한 엑셀의 차트 만들기 기능을 편리하게 활용하는 법에 대해 이런 저런 포스팅을 해보고자 한다.

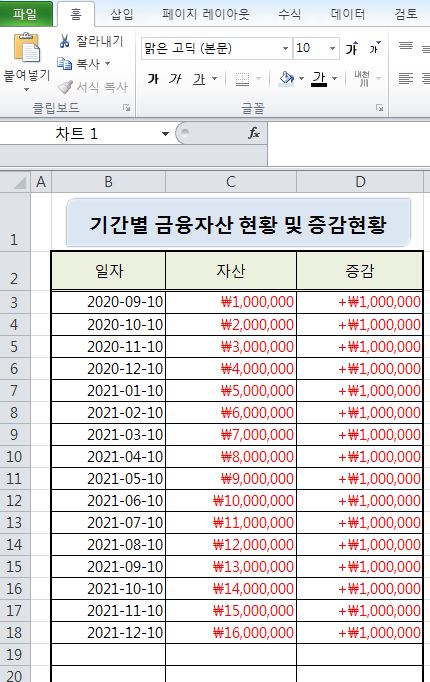
이런 데이터가 있다. 기간 별로, 차근차근하게 1백만원씩 자산이 증가한 것을 확인할 수 있다. 9월 10일에 첫 월급을 받고, 달마다 1백만원씩 저축을 했나보다. 이 숫자로 된 데이터를 도식화 해 그래프로 출력을 해보고자 한다.

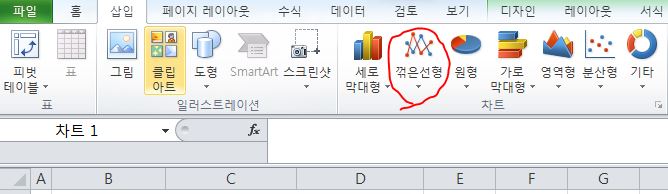
엑셀 상단의 메뉴 중 '삽입' 메뉴의 '차트' 탭에서 본인이 삽입하고자 하는 모양의 차트를 선택하여 클릭한다. 이런 경향을 파악하고 싶은 수치는 '꺾은선형' 차트로 표현하는 게 효과적일 것 같아 선택해본다.

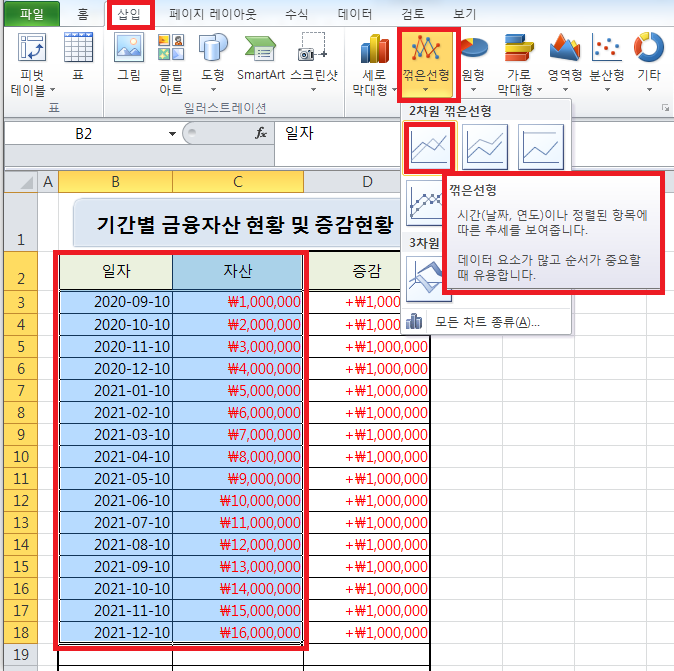
일자 별 자산의 현황을 파악하기 위해서, 제시된 데이터 중 B2:C18까지의 영역을 드래그하여 선택한 후 위에서 말한 대로 꺾은선 그래프를 선택하여 클릭한다. 그래프는 포인트를 주는 버전과 아닌 버전, 데이터를 누적하여 표현할지 데이터 각각의 값을 표현할지에 따라 그 유형을 결정할 수 있다. 순간순간의 데이터 값을 표현을 할 것이므로, '꺾은선형'을 선택한다.

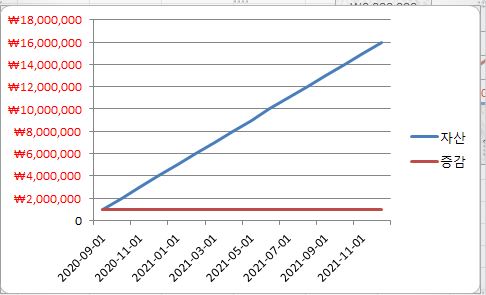
이런 식으로 차트가 만들어진다. 일자별 자산의 현황을 선으로 나타낸 그래프 모양이다. 일정하게 늘어나는 수치로 입력을 해놔서 우상향하는 직선 모양이 되었다. 이 경우는 일자별 자산의 현황으로, 자산의 증감분이라는 데이터 값은 누락한 수치이다. 만약 해당 차트에 자산의 증감분(위 데이터 캡처본의 C열)을 표시하고 싶다면, B2:C18이 아닌 B2:D18영역을 선택하거나, 표 안 아무 곳의 셀 한 곳에 커서를 둔 채로 차트 삽입을 하면, 다음과 같이 증감분을 나타낸 차트가 출력된다.

하지만, 본 포스팅에서는, 자산의 현황이라는 데이터와 증감분을 별도의 차트로 만들어보려하니, 위의 차트를 활용하도록 한다.

차트를 만들긴 만들었는데, 뭔가 조금 헐빈한 느낌이다. 하나하나 꾸며보도록 한다. 우선 차트의 모양에 관해서는 '레이아웃'메뉴를 활용하여 여러 기능을 추가할 수 있는데, 우선 차트의 제목부터 삽입을 해보도록 한다. '레이아웃' - '레이블 탭의 차트제목'을 클릭한다. 차트 제목의 위치는 '차트 위'로 한다.

'기간별 금융자산 현황'이라는 제목을 붙여본다. 뭐에 대한 차트인지를 표시하게 되었다. 그리고.. 또 뭘 바꿔볼까? 세로 축의 금액을 나타내는 숫자의 색깔이 마음에 들지 않는다. 한 번 바꿔보도록 하자.

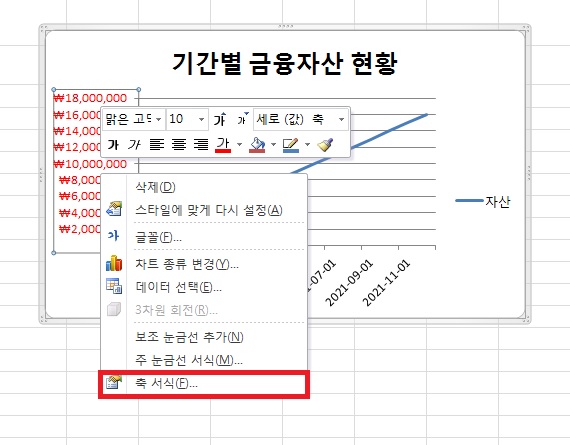
세로 축에 마우스를 갖다 대어 우클릭을 한 후 '축 서식'을 클릭한다.

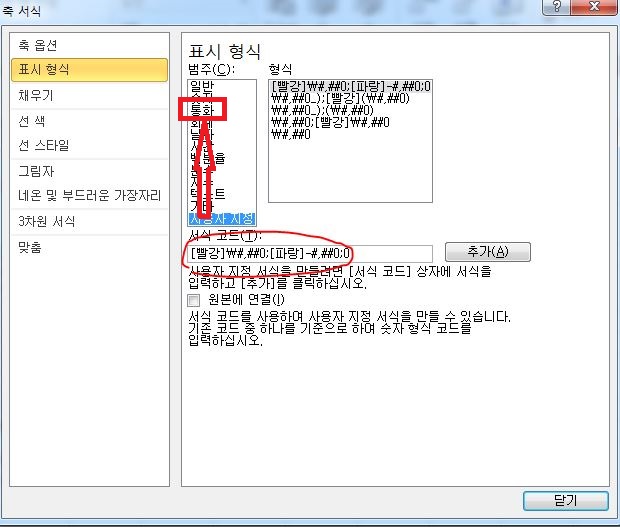
표시형식을 '통화'로 바꾸어준다. 참고로 기존에 입력된 서식코드 값의 의미는 '양수일 경우 빨강과 \표사를 달고, 음수일 경우 -표시를 달고 파랑으로 출력되고 0일 경우는 그냥 아무 서식 없도록 표시가 되게끔' 설정하는 것이다. 표에서 색상과 플러스 마이너스 기호로 가시성을 높이고 싶어 설정한 서식코드가 그대로 따라왔다. 차트의 축 단위까지 저렇게 표시될 필요는 없을 것 같아 일반 '통화'로 설정하였다.
자 그렇게 해서 빨간색의 세로축을 검은색으로 바꿔놓고 또 뭘 바꿔야하나 보았더니, 가로 축의 일자가 'yyyy-mm-dd' 형식으로 되어 있어 너무 길어져서 비스듬하게 누워있는 게 예쁘지 않다. 조금 더 간결하게 바꾸어봐야겠다.

가로축의 설정변경도 세로 축과 마찬가지로 축에 마우스 커서를 얹고 우클릭 후 '축 서식'을 실행하여 설정하면 된다.
'yyyy-mm-dd'로 길던 날짜 서식을 'm/d'로 간결하게 설정해준다. 그렇게 간결하게 정리를 하니 한결 보기가 낫다. 하지만, 차트의 배경이 하얀색이라 너무 밋밋한 느낌이다. 배경색을 넣어보도록 하자.

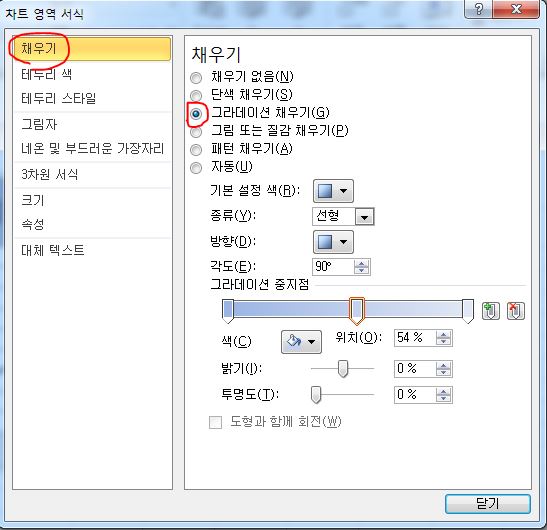
차트의 데이터가 없는 흰 여백 영역을 마우스 우클릭한 후 '차트 영역 서식'을 실행한다.

'채우기'에서 무난하게 '그라데이션 채우기'를 선택한다. 그림이나 질감으로 채울 수도 있으며, 단 색으로도 가능하다. 본인이 원하는 대로 채우는 설정을 하면 된다. 이렇게 그래프의 배경에 은은한 그라데이션 색을 채울 수 있었다. 그럼 이제... 그래프의 좌측에 금액 단위가 있기는 하나, 해당 일자에 정확히 자산이 얼마인지를 표시해주는 직접적인 숫자 표시가 있었으면 좋겠다. 그래프의 데이터 숫자를 표시해보자.

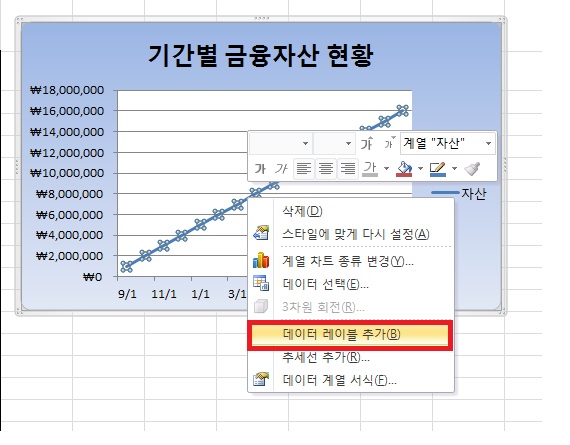
꺾은 선을 마우스 오른쪽으로 클릭한 후 '데이터 레이블 추가'를 클릭한다.

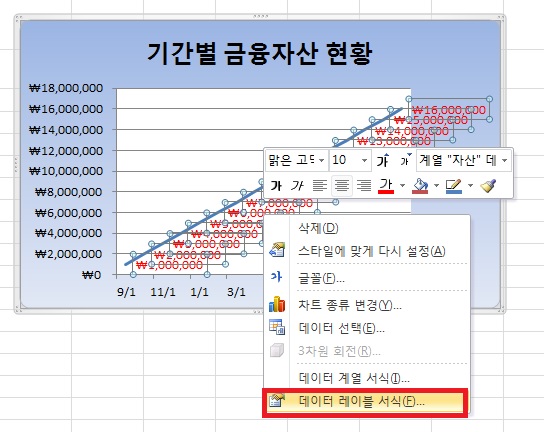
우와... 너무 복잡해져버렸다. 숫자가 겹쳐지지 않고 제대로 보였으면 좋겠는데, 좀 지저분해 보인다. 일단 그래프 오른쪽 아래가 아닌 왼쪽 위로 한 번 옮겨볼까? 데이터 레이블 영역을 마우스 오른쪽으로 클릭한 뒤 '데이터 레이블 서식'을 실행한다.

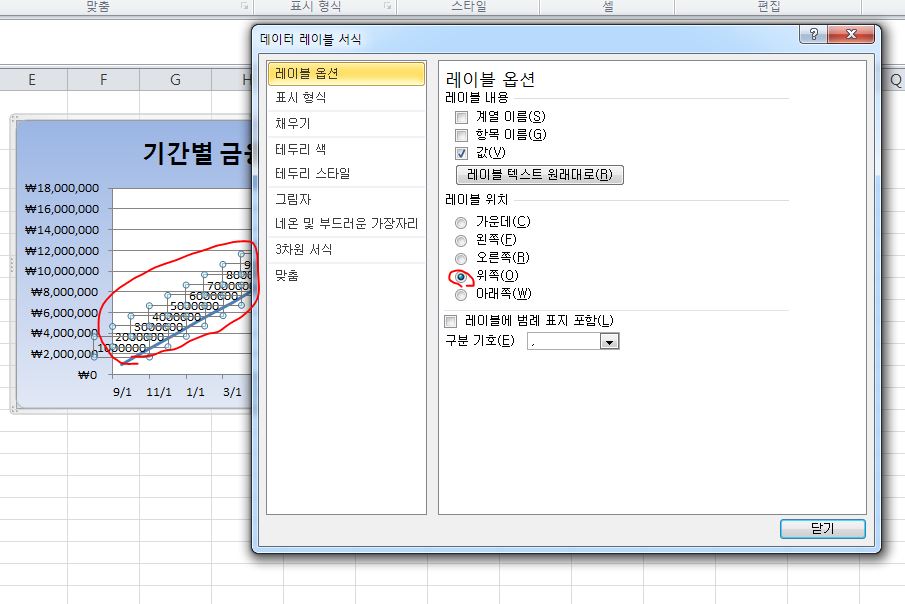
레이블 위치를 '위쪽'으로 옮긴다. 어.. 그래도 표시가 된 걸 보니 너무 지저분하다. 딜리트 키를 활용하여 레이블 자체를 다 지워버렸다.

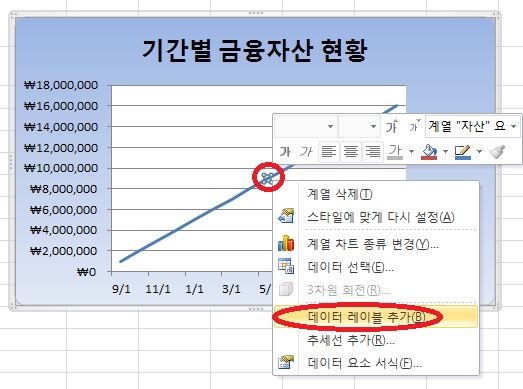
전체 데이터가 아닌 특정 한 날짜의 자산 금액 정도는 표시해도 괜찮을 것 같았다. 선을 클릭하고, 다시 한번 데이터를 표시하고 싶은 날짜의 부분을 마우스 오른쪽으로 한번 더 클릭하여 '데이터 레이블 추가'를 클릭한다.

뭐 이런식으로 표시가 된다. 축 단위가 너무 길다거나, 글씨체 등등을 조정하고 싶으면, 상세한 부분은 위의 '축서식'을 활용하여 수정한다.
뭐 엄청 예쁘지는 않지만, 그럭저럭 내 눈에 보기 편한 차트가 만들어졌다. 그런데, 아까 기초 데이터는 B~D열까지 있었는데, C열까지의 데이터만을 활용해 차트를 만들었다.

C열의 데이터까지를 활용해 일자별 자산의 현황에 대한 그래프를 만들었으니, 이제 D열의 증감분에 대한 그래프도 만들어보기로 한다. 다시금 데이터를 블록 지정해서 차트를 삽입할 수도 있지만, 기왕에 만들어 놓은 차트가 있으니 차트를 복사한 후 데이터 범위를 수정하여 간단하게 차트를 생성해보기로 한다.

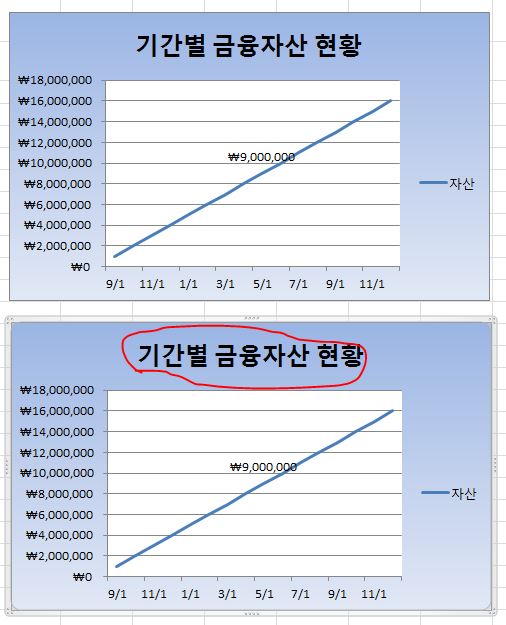
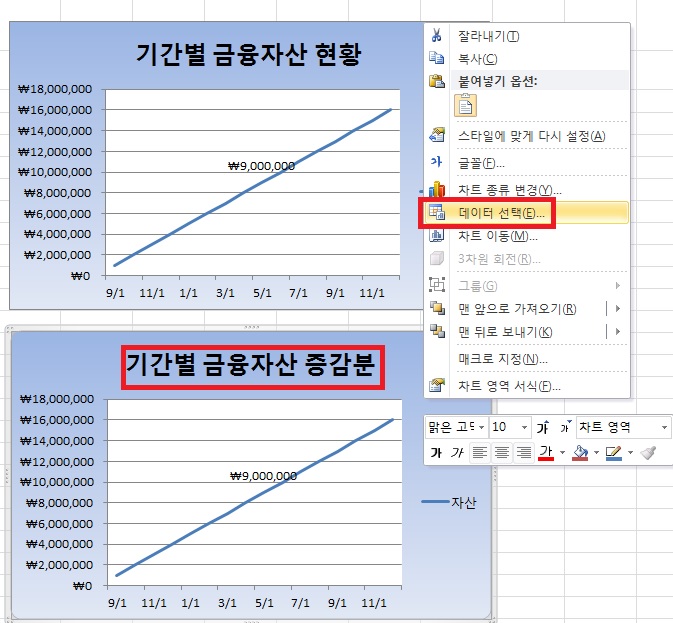
기존에 만들었던 차트를 클릭하여 복사한 후 바로 아래쪽에 똑같이 드래그 하여 나란히 놓는다. 다른 내용을 다룰 것이기 때문에 차트 제목을 '기간별 금융자산 증감분'으로 수정해본다.

제목을 바꾸었으니, 안의 내용도 바꾸어야 할 것이다. 복사한 차트영역을 마우스 오른쪽으로 클릭하여 '데이터 선택'을 실행한다.

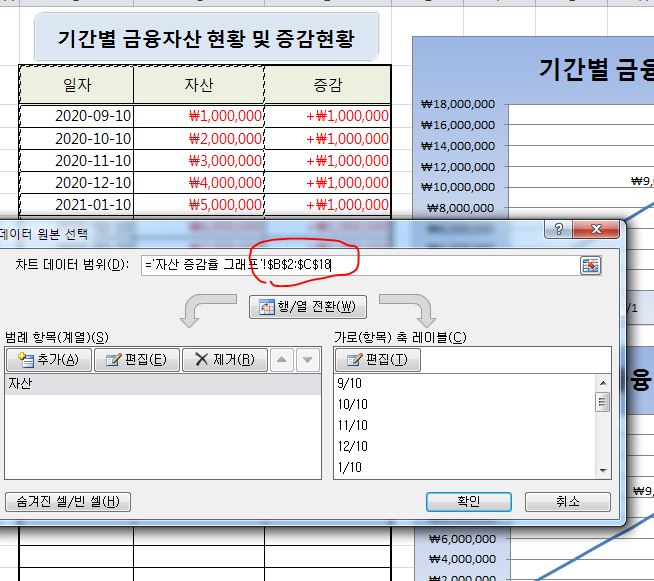
기존에 선택되어 있는 차트 데이터 범위를 확인할 수 있다. B2부터 C18까지의 영역을 다루고 있는 것을 확인할 수 있다. 이 영역을 수정한다. B열의 데이터, D열의 데이터가 떨어져있기 때문에 한 번의 드래그는 아니고 B열부터 드래그한 후, 컨트롤 버튼을 누른 후 D열의 데이터를 마저 드래그 한다.

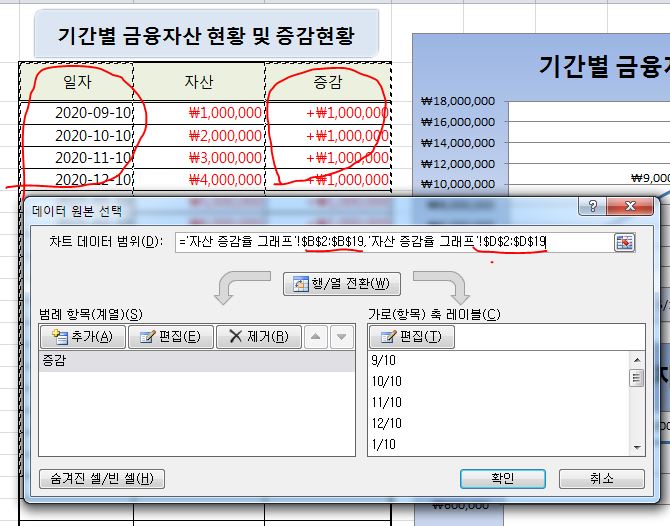
기존에 B~C열은 연결이 되어있었기 때문에 $B$2:$C$18 과 같이 한 번에 범위가 표현되었지만($는 고정값을 뜻한다.), B열과 D열의 데이터를 범위로 설정하려니, 사이에 C열을 제외하고 선택이 된 만큼 분리하여 표시가 되는 것을 확인할 수 있다.

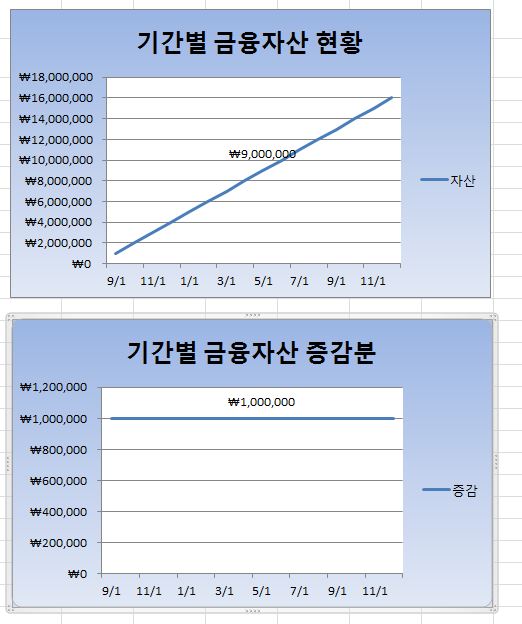
범위를 선택한 후 확인을 누르면, 데이터의 값이 달라지기 때문에 그래프의 모양이 변경한다. 내 자산이 매달 꾸준히 1백만원씩 늘어나는 데이터였기 때문에 '기간별 금융자산 현황'은 우상향하는 모양의 그래프로, 매달 늘어나는 자산의 증감분을 도식화한 '기간별 금융자산 증감분' 그래프는 매달 동일한 금액이 늘어나는 것을 표현하는 가로축과 평행한 모양의 그래프로 출력이 된 것을 확인할 수 있었다.
간단히 표시하고자 하는 데이터를 활용하여 차트를 만들어 서식을 설정하는 법에 대해 알아보았다. 정석적이지는 않고, 완전 예쁘게 만든 건 아니지만, 위 방식을 응용하면 더 예쁘게 데이터를 도식화할 수 있을 것이다. 차트에 대해 기본적인 기능을 숙지하지 않았던 사람들에게 한 번 정도 읽이며 도움이 된 포스팅이었기를 바라며 글을 마친다. 끝.
'꿀팁(IT관련)' 카테고리의 다른 글
| 아이폰 사진 모자이크 쉽게 하는 방법 '흐림 및 모자이크 앱' (0) | 2020.10.07 |
|---|---|
| 알캡처 프로그램으로 스크롤이 있는 긴 화면 캡처하기 (0) | 2020.09.24 |
| 파워포인트 인쇄시 여백 용지크기에 맞춰 인쇄하기 (0) | 2020.09.07 |
| 카카오톡에 등록된 전화번호 바꾸기 간단하게 할 수 있다. (0) | 2020.08.20 |
| 유튜브 저작권 침해 영상 신고하는 방법 (0) | 2020.07.23 |




댓글